こんにちは、サエコロです。
ブログをはじめて早2か月が経とうとしています。この2か月はほんとに早かった…
ブログを始めた当初は右も左もわからず、とにかく記事を更新することしか考えていませんでした。
少し慣れてきて、なんかトップページのデザインが貧相だなぁ…と感じ、色んな人のブログを勉強のために見に行ってみた時、ブログを華やかに見せてくれる「おすすめカード」の存在に気が付きました!
今日は初心者ブロガーさんにおすすめの、おすすめカードの表示の仕方についてお伝えさせていただきます。
おすすめカードとは
そもそもおすすめカードとは何ぞや?と言う方にご説明させていただきます。
おすすめカードとはこちらの事です。

これがあると、トップページにボリュームが出て華やかになりますし、読み手の興味のあるカテゴリの記事が一覧表示されるのでとっても便利です。
おすすめカードの表示の仕方

おすすめカードに表示させるカテゴリーを設定
おすすめカードを表示させるためには、表示したいカテゴリーに合わせた画像を準備しておく必要がありますので、画像のアップロードは事前にしておいてください。
ではまずおすすめカードを作成していきましょう。
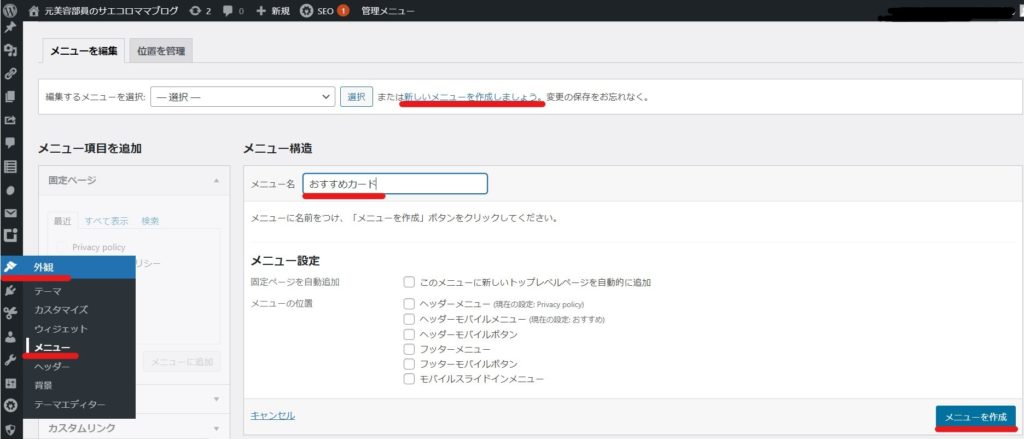
①外観 → メニュー
②「新しいメニューを作成しましょう」をクリック
③メニュー名に「おすすめカード」を入力

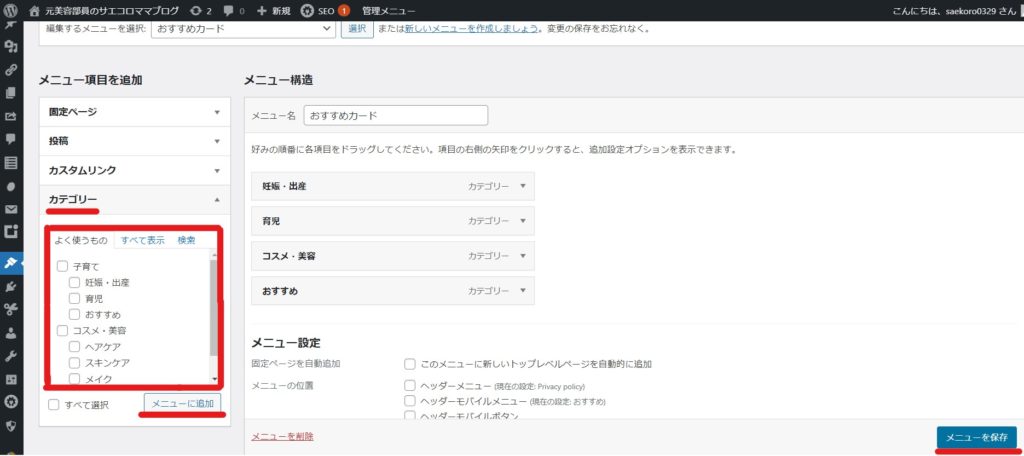
④「カテゴリー」を選択し、おすすめカードに表示させたいカテゴリーを選択
⑤「メニューを保存」をクリック

これでおすすめカードに表示されるカテゴリーはOKです。
カテゴリーごとの画像を設定
では肝心な画像を設定していきましょう。
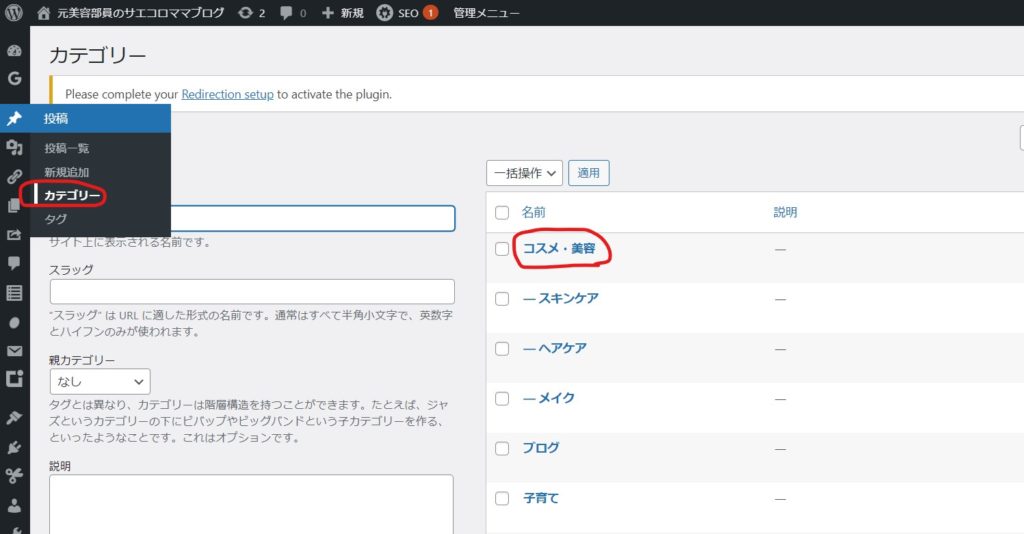
①投稿 → カテゴリー
②おすすめカードに設定したカテゴリーを選択

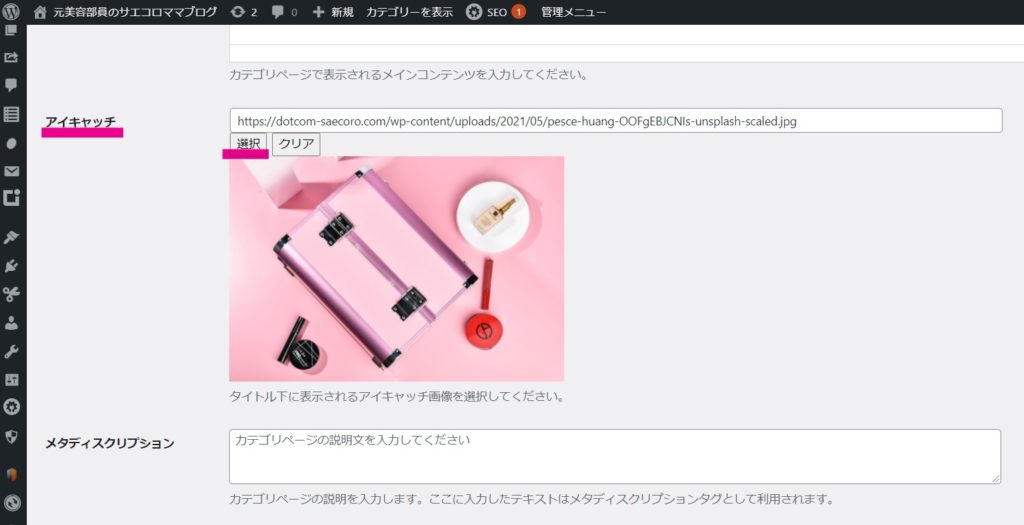
③下にスクロールし、中央付近のアイキャッチ→「選択」をクリック
④カテゴリーに合わせた画像を選択しアップロード

こちらを各カテゴリーごとに行ってください。
コクーンの設定
ではおすすめカードを表示する設定をしていきましょう!
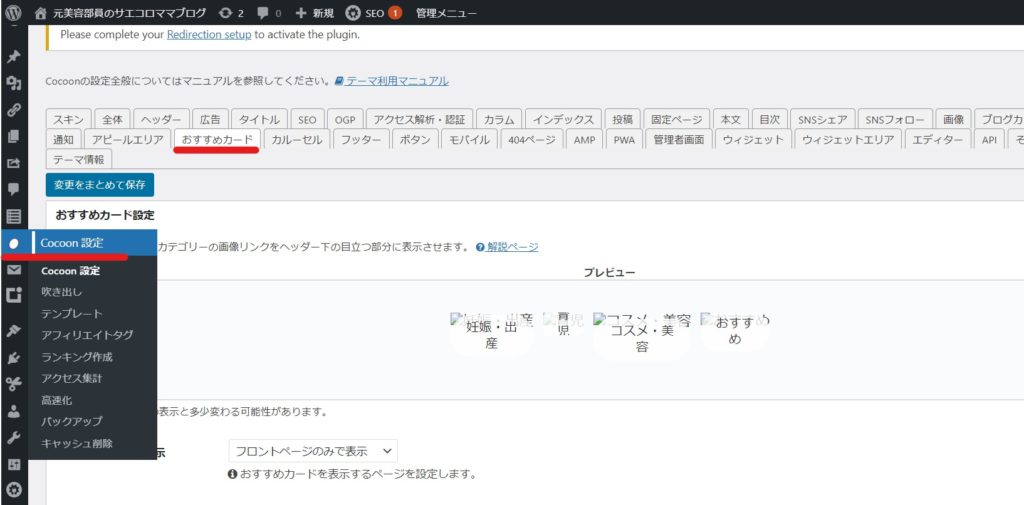
①Cocoon設定 → おすすめカード

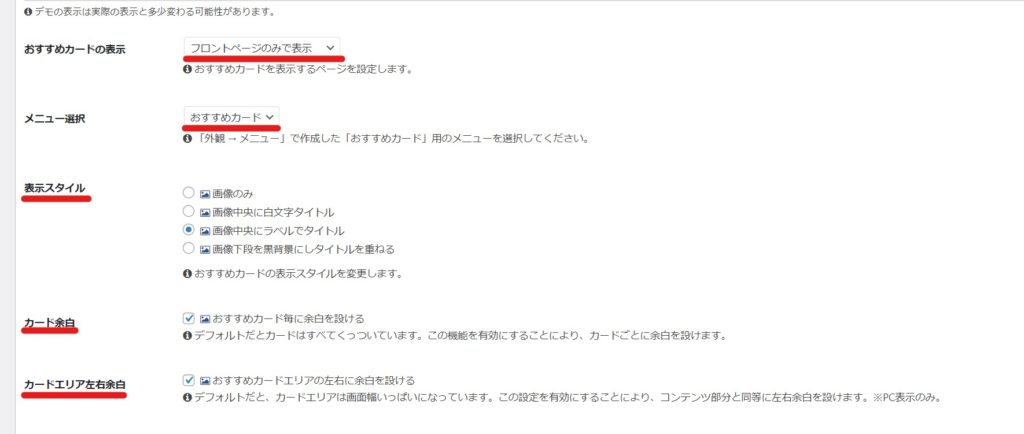
②おすすめカードの表示
③メニュー選択「おすすめカード」を選択
④表示スタイルを好みで選択
⑤カード余白を好みで選択
⑥カードエリア左右余白を好みで選択
⑦下部にスクロールし「変更をまとめて保存」をクリック
※④~⑥はチェックボックス横の画像マークでプレビュー表示されます

設定が完了したらホーム画面で確認してみましょう!

いかがですか?このように表示されましたでしょうか(^^)
グッとブログの雰囲気が変わりましたよね!
まとめ
ブログにおすすめカードを表示させる手順は3つです。
①カテゴリーの設定
②カテゴリーごとの画像を設定
③コクーンの設定
これだけでトップページのボリュームが増えてより見やすいブログになります(^^)
ぜひまだ設定されてないかたはトライしてみてくださいね。
今日もお役に立てれば幸いです。
にほんブログ村ランキングに参加しています!
もし良かった!面白い!と思っていただけたら、クリックで応援をよろしくお願いします(^^)/




コメント